
وبلاگ ما🧾
محتوای ویدیویی و صوتی روی وب 2

عنصر <audio>
عنصر <audio> دقیقاً به همانند عنصر <video> عمل میکند. تنها چند تفاوت کوچک وجود دارد که در ادامه توضیح دادهایم. به مثال زیر توجه کنید:
1
2<!DOCTYPE html>
3<html>
4 <head>
5 <meta charset="utf-8">
6 <title>Multiple format audio example</title>
7 </head>
8 <body>
9 <h1>Below is an audio player that will play in all modern browsers</h1>
10
11 <audio controls>
12 <source src="viper.mp3" type="audio/mp3">
13 <source src="viper.ogg" type="audio/ogg">
14 <p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p>
15 </audio>
16 </body>
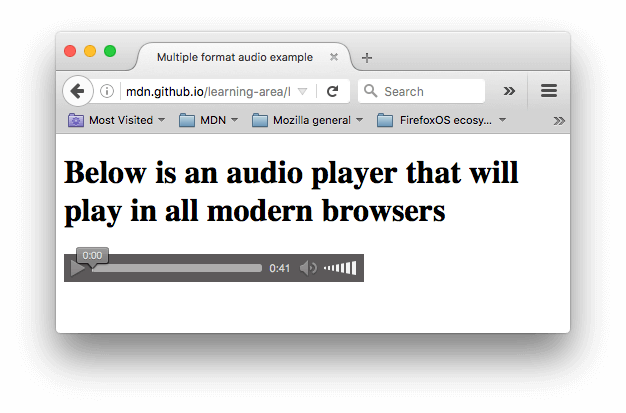
17</html>این مثال تصویری مانند زیر را در مرورگر ایجاد میکند:

همان طور که میبینید این پخشکننده فضای کمتری نسبت به پخشکننده ویدئویی اشغال میکند، زیرا هیچ مؤلفه بصری ندارد و صرفاً کنترلهایی برای پخش صوت را نمایش میدهد. تفاوتهای دیگر از ویدئوی HTML5 به صورت زیر هستند:
- عنصر <audio> از خصوصیتهای width یا height پشتیبانی نمیکند. در این مورد نیز هیچ مؤلفه بصری وجود ندارد و از این رو چیزی وجود ندارد که برای آن عرض و ارتفاعی تعیین کنیم.
- عنصر <audio> از خصوصیت poster نیز پشتیبانی نمیکند، زیرا هیچ مؤلفه بصری ندارد.
به جز این موارد، عنصر <audio> از همه ویژگیهایی عنصر <video> پشتیبانی میکند. برای کسب اطلاعات بیشتر در این مورد میتوانید بخشهای فوق را مرور کنید.
از سرگیری بازپخش رسانه
هر زمان میتوان پخش رسانه را از سر گرفت و این وضعیت شامل فرایند انتخاب بهترین منبع رسانه نیز میشود. اگر بیش از یک <source> برای یک عنصر تعیین شده باشند، با فراخوانی متد ()load برای آن عنصر این کار صورت میپذیرد:
1var mediaElem = document.getElementById("my-media-element");
2mediaElem.load();تشخیص حذف یا اضافه شدن یک قطعه
شما میتوانید فهرست ترکهای یک عنصر رسانهای را در موارد حذف با اضافه شدن ترکها مورد نظارت قرار دهید. برای نمونه میتوانید رویداد addtrack را رصد کنید تا به HTMLMediaElement.audioTrackList t ارسال شود و از زمانی که ترکهای صوتی به رسانه اضافه میشود، اطلاع پیدا کنید.
1var mediaElem = document.querySelector("video");
2mediaElem.audioTracks.onaddtrack = function(event) {
3 audioTrackAdded(event.track);
4}در مستندات مربوط به TrackEvent در این خصوص میتوانید اطلاعات بیشتری کسب کنید.
نمایش قطعههای ویدئویی با متن
اینک نوبت آن رسیده که مفاهیم نسبتاً پیشرفتهتر را که دانستن آنها واقعاً مفید است مورد بررسی قرار دهیم.
اغلب افراد نمیتوانند و یا نمیخواهند محتوای صوتی/تصویری را روی وب گوش داده یا تماشا کنند یا دستکم در برخی مواقع چنین چیزی را نمیخواهند. برای نمونه:
- افراد زیادی دارای معلولیت شنوایی هستند و از این رو نمیتوانند فایلهای صوتی را گوش دهند.
- افراد دیگری هستند که ممکن است نتوانند به فایلهای صوتی گوش دهند، زیرا در محیط شلوغی هستند یا ممکن است در جای خلوتی باشند و نخواهند افراد پیرامون را دچار اذیت بکنند.
- برخی افراد که زبان ویدئوی پخششده را نمیفهمند ممکن است نیاز به زیرنویس و یا حتی ترجمه داشته باشند تا بتوانند از محتوای آن رسانه مطلع شوند.
در این موارد ارائه یک زیرنویس برای کلماتی که در صوت یا ویدئو گفته میشود مفید خواهد بود. به لطف فناوری HTML5 شما میتوانید در قالب WebVTT و عنصر <track> این کار را انجام دهید.
نکته: منظور از «رونویسی» (Transcribe) نوشتن کلمات بیانشده در صوت یا ویدئو به صورت مکتوب است. نتیجه کار نیز «رونویس» (transcript) نامیده میشود.
WebVTT قالبی برای نوشتن فایلهای متنی شامل چند رشته از متن همراه با فرادادههایی مانند زمان بیان متن و حتی برخی اطلاعات محدود سبکبندی/موقعیتیابی متن است. این رشتههای متنی به نام cues شناخته میشوند و میتوانند برای مقاصد مختلفی انواع متفاوتی داشته باشند. انواع متداول به صورت زیر هستند:
«زیرنویس» (subtitle): زیرنویس به ترجمه متون خارجی برای افرادی که کلمات بیانشده در صدا را درک نمیکنند گفته میشود.
«عنوان» (caption): رونویسیهای همگامسازی شده از یک دیالوگ یا توصیفهای اصوات مهم است که به افرادی که امکان شنیدن صدا را ندارند اجازه میدهد درک کنند چه اتفاق در حال رخ دادن است.
توصیفهای زماندار: متن مکالمههای درون صدا نوشته میشود تا به افراد دچار نقص بینایی کمک کند، آن چه را روی صحنه رخ میدهد درک کنند.
یک WebVTT معمولی چیزی مانند زیر است:
WEBVTT 1 00:00:22.230 --> 00:00:24.606 This is the first subtitle. 2 00:00:30.739 --> 00:00:34.074 This is the second. ...
برای این که همراه با پخش رسانه HTML نمایش پیدا کند باید موارد زیر را تنظیم کنید:
- آن را با قالب vtt. در یک مکان مناسب ذخیره کنید.
- در عنصر <track> به فایل vtt. لینک بدهید. <track> باید درون <audio> یا <video> قرار گیرد. اما در نهایت باید درون عناصر <source> باشد. از خصوصیت kind برای تعیین این که cue-ها به صورت subtitles ،captions یا descriptions هستند استفاده میشود. به علاوه میتوانید از srclang استفاده کرده و به مرورگر اعلام کنید که چه زبانی در زیرنویسها استفاده شده است.
مثالی از آن به صورت زیر است:
1<video controls>
2 <source src="example.mp4" type="video/mp4">
3 <source src="example.webm" type="video/webm">
4 <track kind="subtitles" src="subtitles_en.vtt" srclang="en">
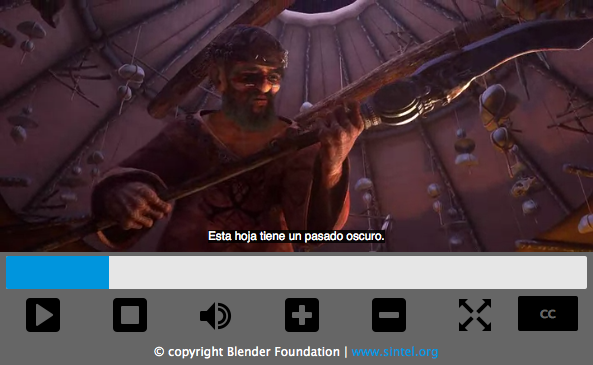
5</video>کد فوق موجب میشود که ویدئوی زیر به همراه زیرنویسها نمایش پیدا کند:

نکته: ترکهای متنی موجب بهبود وضعیت سئو نیز میشوند، زیرا موتورهای جستجو به طور خاص به متن بسیار اهمیت میدهند. ترکهای متنی به موتورهای جستجو امکان میدهند که دقیقاً به آن نقطه از ویدئو که کاربر در جستجویش است لینک بدهند.
یادگیری عملی: جاسازی صوت و ویدئو
در این بخش از یادگیری عملی میخواهیم شما را وارد دنیایی بکنیم که صوت و ویدئوی مورد نظر خود را ضبط کنید. اغلب گوشیهای تلفن همراه این روزها به سادگی امکان ضبط کردن صدا و ویدئو را به کاربران میدهند و اگر امکان انتقال آنها را به رایانه داشته باشید میتوانید از آنها استفاده کنید. برای این که این فایلها در نهایت به قالبهای MP4 یا WebM (برای ویدئو) و MP3 یا Ogg (در مورد صوت) تبدیل شوند به اندکی کار نیاز خواهید داشت؛ اما برنامههای زیادی مانند Miro Video Converter و Audacity وجود دارند که امکان انجام این کار را به روشی ساده فراهم ساختهاند.
اگر امکان عرضه هیچ صوت یا ویدئویی را به عنوان منبع ندارید، میتوانید از صداها یا ویدئوهای نمونه ما (+) برای اجرای این تمرین کمک بگیرید. همچنین میتوانید از کد ارائه شده نمونه برای ارجاع استفاده کنید.
در این تمرین قرار است کارهای زیر را انجام دهید:
- فایل صوتی یا ویدئویی خود را در دایرکتوری جدیدی روی رایانه ذخیره کنید.
- یک فایل HTML در همان دایرکتوری ایجاد کرده و آن را index.html بنامید.
- عناصر <audio> و <video> را به صفحه اضافه کنید و کاری کنید که آنها کنترلهای پیشفرض مرورگر را نمایش دهند.
- به هر دو عنصر انواعی از <source> را بدهید که مرورگرها بتوانند قالبهای صوتی مورد پشتیبانی را یافته و آن را بارگذاری کنند. این انواع باید شامل خصوصیت type باشند.
- برای عنصر <video> یک poster تعیین کنید که پیش از آغاز پخش ویدئو نمایش پیدا کند. میتوانید از گرافیکهایی که خودتان میسازید نیز استفاده کنید.
همچنین میتوانید ترکهای متنی را نیز امتحان کنید و مقداری کپشن به ویدئوی خود اضافه کنید.