توسعهدهندههای وب برای مدتهای مدیدی آرزو داشتند که بتوانند محتوای ویدئویی و صوتی روی وب داشته باشند. این اشتیاق از اوایل دهه 2000 آغاز شد که پهنای باند کاربران اینترنت آن قدر سرعت یافته بود که از هر نوع ویدئویی پشتیبانی کند (فایلهای ویدئویی بسیار حجیمتر از متن و حتی تصاویر هستند). در روزهای نخست، فناوریهای ساده وب مانند HTML توانایی جاسازی ویدئو و صوت را روی وب نداشتند، از این رو فناوریهای شخص ثالث (و با مبتنی بر افزونه) مانند Flash و در ادامه Silverlight برای مدیریت این نوع محتواها محبوبیت زیادی یافتند. این نوع فناوری به خوبی کار میکرد؛ اما چندین مشکل وجود داشت که شامل عدم کارکرد صحیح ویژگیهای HTML و CSS، مسائل امنیتی و مشکلات دسترسپذیری بود.
یک راهحل بومی در صورت برخورد صحیح میتوانست این مشکلات را حل کند. خوشبختانه چند سال بعد، با معرفی مشخصات HTML5 روشن شد که این ویژگیها به HTML نسخه جدید اضافه شدهاند. بدین ترتیب عناصر <video> و <audio> و برخی API-های جدید جاوا اسکریپت برای کنترل آنها، این وظیفه را بر عهده گرفتند. ما در این مقاله به بررسی بخش جاوا اسکریپت نمیپردازیم و صرفاً کارکردهای سادهای که با استفاده از HTML قابل دستیابی است را بررسی میکنیم.
ما به شما نشان نمیدهیم که چگونه فایلهای ویدئویی و صوتی را تولید کنید، چون این کار نیازمند مجموعه مهارتهای کاملاً متفاوتی است. در این مقاله برخی محتواهای ویدئویی و صوتی ساده و کدهای نمونه لازم را در اختیار شما قرار میدهیم تا آنها را مورد آزمایش قرار دهید. این موارد را میتوانید با مراجعه به این صفحه گیتهاب (+) دانلود کنید.
ارائه دهندگان آنلاین ویدیو (OVP-ها)
پیش از آغاز مطالعه این مقاله باید به اطلاع شما برسانیم که برخی OVP-ها (ارائهدهندگان آنلاین ویدئو) مانند YouTube ،Dailymotion و Vimeo و همچنین ارائهدهندگان صوت آنلاین مانند Soundcloud وجود دارند که روشی آسان و راحت برای میزبانی و مصرف ویدئوها ارائه میکنند و از این رو لازم نیست در مورد مصرف پهنای باند بالای این فایلها نگرانی داشته باشید. OVP-ها حتی به طور معمول کدهای آماده جاسازی ویدئو/صوت را در صفحههای وب ارائه میکنند. اگر میخواهید از این مسیر استفاده کنید، میتوانید از برخی دشواریهایی که در این مقاله معرفی میشوند اجتناب کنید. این نوع سرویسها را در بخشهای بعدی این سری مقالات مورد بررسی قرار خواهیم داد.
عنصر <video>
عنصر <video> امکان جاسازی ویدئو را به روشی بسیار آسان فراهم ساخته است. یک مثال بسیار ساده به صورت زیر است:
1<video src="rabbit320.webm" controls>
2 <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.webm">link to the video</a> instead.</p>
3</video>ویژگیهای کد فوق در ادامه توضیح داده شده است:
src
این خصوصیت همانند عنصر <img> عمل میکند و به عنوان منبع ویدئو شامل مسیری به ویدئویی است که قرار است در صفحه وب جاسازی شود. روش کار آن نیز کاملاً مشابه است.
controls
کاربران باید بتوانند ویدئوها و صوتهایی را که پخش میشود را کنترل کنند. به طور خاص این امکان برای کاربرانی که دچار «صرع» (Epilepsy) هستند بسیار ضروری است. شما یا باید از خصوصیت controls استفاده کنید تا رابط کنترل خود مرورگر استفاده شود یا رابط خاص خود را با استفاده از API جاوا اسکریپت مناسب بسازید. دستکم رابط باید شامل روشی برای آغاز و توقف رسانه باشد و همچنین سطح صدا را تنظیم کند.
پاراگراف درون تگهای <video>
این پاراگراف به نام «محتوای جایگزین» (fallback content) در صورتی نمایش مییابد که مرورگر مورد استفاده برای مشاهده صفحه وب از عنصر <video> پشتیبانی نکند و بدین ترتیب میتوانیم در مورد مرورگرهای قدیمی یک توضیح در خصوص ویدئو ارائه کنیم. این توضیح میتواند هر چیزی که دوست دارید باشد. برای مثال میتواند یک لینک مستقیم برای دانلود ویدئو باشد که کاربر میتواند دستکم، صرف نظر از نوع مرورگری که استفاده میکند، ویدئو را دانلود کرده و روی سیستم خود تماشا کند.
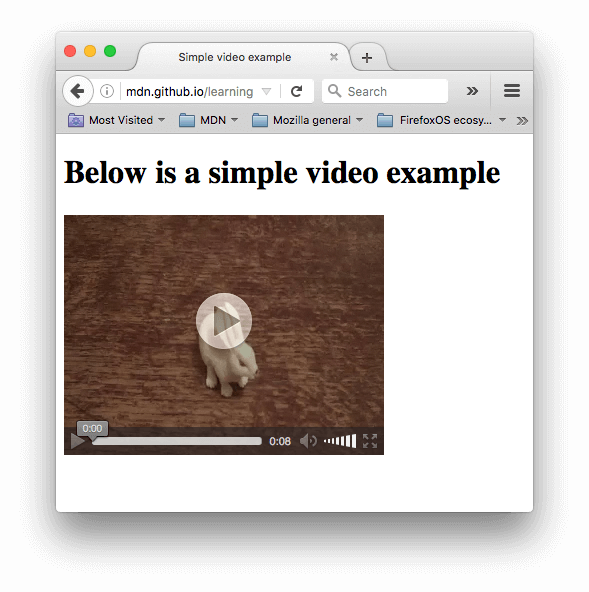
ویدئوی جاسازیشده به این ترتیب چیزی مانند زیر خواهد بود:

کد مربوط به این پخشکننده به صورت زیر است:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <title>Simple video example</title>
6 </head>
7 <body>
8 <h1>Below is a simple video example</h1>
9
10 <video src="rabbit320.webm" controls>
11 <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.webm">link to the video</a> instead.</p>
12 </video>
13 </body>
14</html>پشتیبانی از چندین قالب
در مثال فوق یک مشکل وجود دارد که احتمالاً متوجه آن شدهاید. اگر تلاش کنید به لینک زنده فوق دسترسی پیدا بکنید در مرورگرهایی مانند سافاری یا اینترنت اکسپلورر ویدئو پخش نمیشود. دلیل این امر آن است که مرورگرهای مختلف از قالبهای ویدئویی (و صوتی) مختلفی پشتیبانی میکنند.
در این بخش توضیحات مختصری در مورد اصطلاحهای مرتبط با قالببندی ویدئوها و صوتها ارائه میکنیم. قالبهایی مانند MP3، MP4 و WebM به نام «قالبهای کانتینر» (container formats) نامیده میشوند. این قالبها شامل بخشهای مختلفی هستند که کنار هم قرار میگیرند تا یک ترانه یا ویدئو را تشکیل دهند. برای مثال یک ترک صوتی یا ترک ویدئویی ایجاد میشود و «فراداده» (metadata)-ای نیز برای توصیف آن رسانه ارائه میشود.
ترکهای ویدئویی و صوتی در قالبهای متفاوتی مانند موارد زیر هستند:
- کانتینر WebM به صورت معمول برای بستهبندی صداهای Ogg Vorbis با ویدئوی VP8/VP9 استفاده میشود. این قالب به طور عمده از سوی مرورگرهای فایرفاکس و کروم پشتیبانی میشود.
- یک کانتینر MP4 در اغلب موارد صداهای AAC یا MP3 را با ویدئوی H.264 بستهبندی میکند. این قالببندی نیز به صورت عمده از سوی اینترنت اکسپلورر و سافاری پشتیبانی میشود.
- کانتینر قدیمیتر Ogg صداهای Ogg Vorbis و ویدئوهای Ogg Theora را عرضه میکند که به صورت عمده از سوی فایرفاکس و کروم پشتیبانی میشوند؛ اما اساساً به دلیل عرضه قالب بهتر WebM پشتیبانی از آنها تعلیق شده است.
پخشکننده صوتی
یک پخشکننده صوتی معمولاً ترکهای صوتی مانند فایلهای MP3 یا Ogg را به صورت مستقیم پخش میکند و به هیچ کانتینری نیاز ندارد.
نکته: البته موضوع قالبهای صوتی و ویدئویی به این سادگیها هم نیست و پیچیدگیهای زیادی دارد. علاوه بر آن مرورگرهای موبایل مختلف میتوانند با واگذاری کار به برخی پلیرهای سیستم امکان پخش برخی قالبها را پیدا بکنند. اما فعلاً به همین مقدار کفایت میکنیم.
قالبهایی که در بخش فوق اشاره شد، جهت فشردهسازی صوت و ویدئو در چند مگابایت طراحی شدهاند چون صدا یا ویدئوی خام بسیار حجیم خواهد بود. مرورگرها Codec های مختلفی مانند Vorbis یا H.264 را شامل میشوند که برای تبدیل صدا و تصویر فشرده شده به ارقام باینری و بر عکس استفاده میشوند. همان طور که قبلاً اشاره کردیم، متأسفانه مرورگرها از کدکهای یکسانی پشتیبانی نمیکنند و از این رو باید چندین فایل برای هر رسانه ارائه شوند. اگر کدک مناسب در رسانه موجود نباشد، روی مرورگر پخش نخواهد شد.
نکته: ممکن است از این وضعیت بغرنج دچار حیرت شده باشید. MP3 (برای صوت) و MP4/H.264 (برای ویدئو) هر دو به صورت گستردهای پشتیبانی میشوند و کیفیت مناسبی دارند. با این وجود، آنها نیز از مشکل پتنت رنج میبرند. پتنت های آمریکایی دستکم تا سال 2017 از فرمت MP3 حفاظت میکنند و این موضوع در مورد MP4 و H.264 دستکم تا سال 2027 تداوم دارد و این به آن معنی است که مرورگرهایی که پتنت را ندارند، باید مبالغ بسیار زیادی از پول را برای پشتیبانی از قالبها بپردازند. به علاوه، افراد زیادی از این نرمافزارها به دلیل حمایت از قالبهای باز احتراز میکنند. به همین جهت است که باید چندین قالب را برای مرورگرهای مختلف ارائه کنیم.
قالبهای چندگانه
چگونه میتوان قالبهای چندگانه برای فایلهای صوتی و ویدئویی ارائه کرد. روش کار به صورت زیر است:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <title>Extra video features example</title>
6 <style>
7 video {
8 background: black;
9 }
10 </style>
11 </head>
12 <body>
13 <h1>Extra video features example</h1>
14
15 <video controls width="400" height="400"
16 loop muted preload="auto"
17 poster="poster.png">
18 <source src="rabbit320.mp4" type="video/mp4">
19 <source src="rabbit320.webm" type="video/webm">
20 <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
21 </video>
22 </body>
23</html>در این کد ما خصوصیت src را در خارج از تگ <video> واقعی نگه میداریم و به جای آن عناصر <source> مختلفی را داخل تگ اصلی قرار دادهایم تا منابع مختلفی عرضه شوند. در حالتی که مرورگرها به عناصر <source> برسند، نخستین موردی را که کدکشان پشتیبانی میکند پخش میکنند. امروزه گنجاندن منابع WebM و MP4 برای پخش ویدئو روی اغلب پلتفرمها و مرورگرها کفایت میکند.
هر عنصر <source> یک خصوصیت type نیز دارد. این خصوصیت اختیاری است؛ اما توصیه شده که از آن استفاده کنید و شامل انواع MIME فایلهای ویدئو است. مرورگرها میتوانند این موارد را خوانده و بیدرنگ ویدئوهایی را که درک نمیکنند متوقف کنند. اگر این خصوصیت ذکر نشده باشد، مرورگرها هر فایلی را که میبینند بارگذاری کرده و شروع به پخش میکنند تا این که نوع مناسب را پیدا کنند و بدین ترتیب زمان و منابع کاربر به هدر میرود.
ویژگیهای دیگر <video>
چند ویژگی دیگر نیز برای یک عنصر ویدئو HTML5 وجود دارند که در مثال زیر آنها را بررسی میکنیم:
1<video controls width="400" height="400"
2 autoplay loop muted
3 poster="poster.png">
4 <source src="rabbit320.mp4" type="video/mp4">
5 <source src="rabbit320.webm" type="video/webm">
6 <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
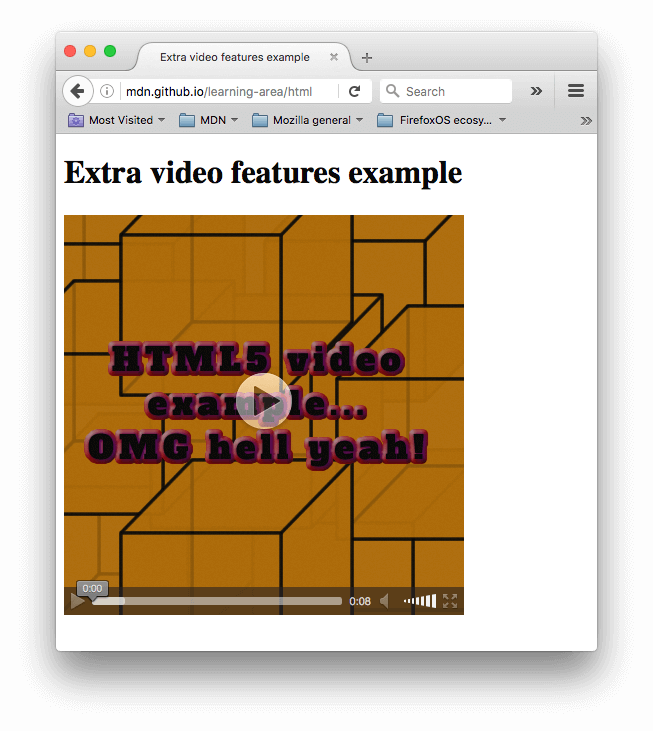
7</video>کد فوق خروجی مانند زیر به دست میدهد:

این ویژگیهای جدید شامل موارد زیر هستند:
Width و Height: شما میتوانید اندازه ویدئو را با استفاده از این خصوصیتها و یا از طریق CSS کنترل کنید. در هر دو حالت، ویدئوها نسبت عرض-ارتفاع ذاتی خود را که به نام aspect ratio شناخته میشود، حفظ میکنند. اگر این نسبت ابعاد از طریق اندازههایی که ذکر کردهاید حفظ نشود، عرض ویدئو آن قدر افزایش مییابد که فضای اشغال نشده پر شود و پسزمینه یک رنگ ثابت پیدا میکند.
autoplay: این خصوصیت موجب میشود که صوت یا ویدئو به محض این که همه بخشهای صفحه بارگذاری شدند شروع به پخش بکند. توصیه شده است که از این خصوصیت پخش خودکار ویدئو (یا صوت) روی سایتهای خود استفاده نکنید چون کاربران آن را واقعاً آزاردهنده میدانند.
loop: این خصوصیت باعث میشود که ویدئو (یا صوت) در زمانی که به پایان میرسد مجدداً از نو پخش شود. این امر نیز میتواند آزاردهنده باشد و از این رو تنها در موارد واقعاً ضروری باید از آن استفاده کرد.
muted: این خصوصیت باعث میشود که صدای رسانهای که پخش میشود به صورت پیشفرض قطع باشد.
poster: این خصوصیت یک URL تصویر دریافت میکند که پیش از نمایش ویدئو نمایش پیدا خواهد کرد. این تصویر به عنوان صفحه ابتدایی یا تبلیغاتی برای ویدئو عمل میکند.
preload: این خصوصیت در عنصری استفاده میشود که قرار است فایلهای بزرگی را بافر کند. این خصوصیت میتواند یکی از سه مقدار زیر را بگیرد:
- “none” فایل را بافر نمیکند.
- “auto” فایل رسانه را بافر میکند.
- “metadata” تنها فراداده فایل را بافر میکند.
کد منبع مثال فوق به صورت زیر است:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <title>Multiple format video example</title>
6 </head>
7 <body>
8 <h1>Below is a video that will play in all modern browsers</h1>
9
10 <video controls>
11 <source src="rabbit320.mp4" type="video/mp4">
12 <source src="rabbit320.webm" type="video/webm">
13 <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
14 </video>
15 </body>
16</html>دقت کنید که خصوصیت autoplay در نسخه فوق گنجانده نشده است. اگر ویدئوها به محض بارگذاری صفحه شروع به پخش شدن بکنند دیگر نمیتوانید poster را ببینید.