header.هدر سایت چیست ؟
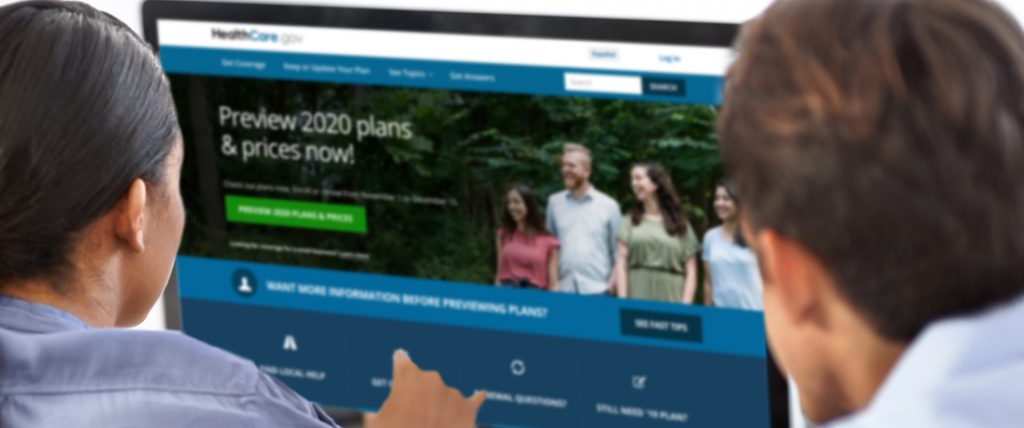
هدر سایت (Website Header) به تصویری از ابتدای یک سایت گفته میشود که کاربران در هنگام ورود به سایت با آن مواجه میشوند و قرار است آن تصویر در یک نگاه سریع چند ثانیهای، محتوا و زمینه خدمات سایت را به کاربر نشان دهد.به همین دلیل هدر سایت نقشی کلیدی در طراحی سایت ایفا میکند. یک سایت با هدر عالی، میتواند توجهات را جلب کرده و کاربر را متقاعد نماید که بقیه صفحات سایت را مطالعه نماید.
شاید عجیب به نظر برسد، بنا بر گفته گوگل، پس از باز شدن سایت، یک کاربر در ۲ ثانیه اول تصمیم میگیرد که آیا سایت باز شده مطالب مورد نظرش را خواهد داشت یا اینکه سایت را به سرعت ببندد.

محتوای هدر سایت چه مواردی است؟
در گذشته محتوای header هدر سایت شامل لوگو، روش تماس و اطلاعات تماس بود و بقیه محتوا در ادامه سایت مشاهده میشد. به مرور زمان طراحان متوجه شدند که اینکار کاملا اشتباه است و اطلاعات تماس باید به بخشی جدا منتقل شده و لوگو هم در مرکز توجه سایت قرار نگیرد، بلکه هدر باید هم زمان موضوع ذهنی کاربر و موضوع سایت را به نمایش گذارد.
در روش جدید، هدر اصلی در بخش بالایی صفحه Home قرار میگیرد و حتی برای تک تک دیگر صفحات سایت یک هدر خاص و جداگانه طراحی میکنند. در هنگام طراحی هدر، طراحان باید به سوالات زیر پاسخ دهند:
- موضوع سایت چیست، هدف فروش محصول است یا ارایه خدمات؟
- قرار است سایت چه احساسی را به مخاطب القا کند؟ موضوع کاملا رسمی و جدی است یا اینکه حالتی شاد و همراه با سرگرمی دارد؟
- قرار است که هدر، کاربر را مستقیما به داشبورد یا محصولات هدایت کند یا اینکه کاربر با اسکرول کردن بقیه صفحه، آن را مطالعه نماید؟
- قرار است هدر مینیمال باشد و از قرار دادن متن زیاد پرهیز شود یا اینکه فعالیت و خدمات سایت در قالب متن هم به هدر افزوده شود؟
- قرار است در هدر چقدر از انیمیشن، ویدیو و اسلایدر استفاده شود یا اینکه فقط به یک عکس اکتفا شود؟

مواردی که معولا طراحان در هدر استفاده میکنند شامل: عکس یا عکسهای مناسب با فعالیت سایت، قرار دادن لوگو (در صورتی که لوگو در Menu bar قرار نگیرد)، قرار دادن گزینه سرچ (در صورتی که در Menu bar قرار نگیرد)، شعار سایت، معرفی خدمات سایت در یک یا دو جمله، گزینه ثبتنام یا ورود به صفحه خدمات.
چگونه در وردپرس header هدر بسازیم
برای ساخت هدر در وردپرس کافی است فایل header.php را در پوشه قالب سایت خود ایجاد کنید. سپس در هر فایلی که قصد دارید هدر نمایش داده شود، از کد استفاده کنید. البته به همین راحتی نیست و شما باید با حداقل توابع وردپرس آشنا باشید. انجام این کار را بهصورت دقیق و مفصل در دوره آموزش طراحی قالب وردپرس توضیح دادهایم.
نکاتی که باید در ساخت هدر سایت رعایت کنیم
اما بهتر است چند نکته را درباره هدر سایت بدانیم و نکاتی را برای طراحی هدر سایت در نظر بگیریم.
حتما قرار نیست هدر در تمام صفحات یکسان باشد
طراحی برخی از وبسایتها موجب میشود هدر در تمام صفحات یکسان نباشد. شاید نیاز باشد برای برخی از صفحات مثل صفحه ورود میهن وردپرس اصلاً هدر قرار ندهیم. یا شاید هم رنگ پسزمینه هدر برخی صفحات مختلف باشد. اصلاً شاید برخی از صفحات هدر متفاوتی داشته باشند. تمام این موارد بستگی به سلیقه طراح سایت دارد.
هدر برای سئو بسیار مهم است
شاید باور نکنید! اما بله هدر برای سئو سایت شما بسیار مهم است. چراکه در تمام صفحات سایت شما تکرار میشود و تاثیری مستقیم روی سرعت و بهینهسازی تمام صفحات سایت شما خواهد داشت.
مثلاً الگوریتم Top Heavy گوگل که تأثیری مستقیم روی نتایج ورودی گوگل شما دارد، الگوریتمی است که مستقیماً بر هدر و مشتقات آن نظارت دارد. این الگوریتم بررسی میکند که آیا محتوای قبل از محتوای سایت شما زیادی سنگین است یا خیر؟ آیا کاربر قبل از دیدن محتوای صفحه باید چند مگابایت از حجم اینترنت خود و زمان خود را صرف کند یا خیر؟ تمام اینها بر سئوی سایت شما تأثیر خواهد داشت.
بهتر است برای هدر از تگ HTML5 استفاده کنید
از نظر برنامهنویسی، برای مشاهده بهینه سایت شما در صفحه خوانها و از نظر سئو بهتر است ابتدا و انتهای هدر را در HTML با تگ HTML5 مشخص کنید. این تگ با <header> شروع و با </header> بسته خواهد شد.
ویژگی های یک هدر سایت مناسب :
- شلوغ نبوده و به دور از هرگونه استفاده بی رویه از متون باشد . بلکه باید کاملا هدفمند و به دور دقیق از متن ها و شعارهای خود در تصویر هدر استفاده شود .
- از سایز یا ابعاد استاندارد استفاده شود بطوری که کاربر در هر پلتفرمی که تصویر را مشاهده می کند ، همچنان تصویر برای آن خوانا ، قابل درک و جذاب باشد .
- به طراحی گرافیک هدر اهمیت دهید ، اینکه تصویر ابتدایی وب سایت شما از یک گرافیک مناسب ، جذاب و موثر برخوردار باشد . میتواند نقش مهمی را در ادامه بررسی و خواندن صفحه اینترنتی شما برای کاربر داشته باشد و کاربر را برای ادامه و مشاهده دیگر صفحات شما ترقیب کند .
نقش مهم تصویر هدر :
هدر شاید بیش از هر مسئله و آیتم دیگری پس از ورود کاربر به سایت شما دارای اهمیت و جایگاه خاصی می باشد . بدلیل اینکه شما از طریق header میخواهید کاربران از محتوای صفحه با خبر سازید .
بطور مثال هنگامی که یک وب سایت با موضوع پوشاک داشته باشید ، طبیعاتا می بایست از یک تصویر گرافیکی ساده یا پیچیده مرتبط با موضوع پوشاک استفاده و بیننده را از محتوا صفحه با خبر سازید . در غیر اینصورت بیننده وقتی با تصویر مطلوب و با کیفیت و مرتبط با چیزی به دنبال آن بوده مواجه نشود ، در نگاه اول تاثیر منفی روی آن گذاشته و حتی این امکان وجود دارد که در همان ابتدا صفحه اینترنتی بسته یا حذف کند .
تفاوت بین واژه هدر ، بنر ، اسلاید در چیست ؟
اسلایدر :
اسلایدر به طور پیش فرض یک حالت نمایشی می باشد ، که در مدل های مختلف و با توجه به نوع کد نویسی به نمایش تصاویری که در اختیارش قرار می دهیم در صفحات وب می پردازند . تعداد نمایش آن نامحدود بوده و به دلخواه شما تعیین می شود . فقط کافی تصاویر را به اسلایدر انتقال داده و آن را در محلی معین به نمایش در آورید .
بنر :
طراحی بنر کاملا متفاوت از طراحی هدر بوده . بنر جنبه ی تبلیغاتی داشته و در جایی که واژه ای به نام هدر سایت وجود دارد و وظیفه ی آن مشخص شده است این کلمه برای آن بی معنی است . چرا که طراحی بنر برای تبلیغات ثابت که برای معرفی خدمات ، فروش محصول و … در قسمت های دیگر مورد استفاده قرار میگیرد و جایگاهی در سر صفحه یا اسلاید ها ندارد . البته که در هدر ها هم می توان به معرفی محصول یا معرفی خدمات پرداخت شود.
منبع: